همه چیز دربارهٔ فونتهای «چند رنگ»؛ دانلود ۱۱ نمونه، آموزش طراحی و نحوهٔ استفاده

همین ابتدای مطلب روشن کنم که منظور ما از فونت چند رنگ، فونت های عادی نیست که بعدا توسط نرمافزارهای گرافیکی، رنگی شوند! از آن فونت ها که پیشتر هم داشتیم. در فونت های چند رنگ یا MultiColor در واقع هر کاراکتر یا حرف یا به اصطلاح Glyph، به تنهایی رنگدار است. این رنگ ها میتواند یک، دو، سه، چهار و… لایهٔ مختلف را شامل شوند. برای درک بهتر، تصور بفرمایید که در فوتوشاپ، چندین لایه را روی هم قرار دادهاید و به هر کدام رنگ های مختلف داده و نتیجه یک حرف چند رنگ شده است. این فونت ها دقیقا همین کار را میکنند، با این تفاوت که مانند دیگر فونت های رایج به راحتی بر روی سیستم شما نصب شده و قابلیت تایپ و ویرایش به همان صورت چند رنگ را دارند.
نیز این فونت ها با نمونههای دیگر که در آن ها طراحان چندین فایل PSD یا AI را با حروف چند لایه آماده کرده و برای دانلود یا خرید در اختیار علاقهمندان تایپوگرافی میگذارند متفاوت است.
به زبان ساده به هر خانهای که در نرمافزارهای طراحی فونت برای هر فرم از یک کاراکتر اختصاص مییابد، گلیف گفته میشود. مثلا حرف یا کاراکتر ت خود از ۴ گلیف «تـ»، «ـتـ»، «ـت» و «ت» تشکیل شده است و همین طور برای تمام حروف الفبای فارسی و لاتین و اعداد و نشانهها و… همین قضیه صدق میکند.
کمی تاریخچه:
امروزه دیگر اوضاع مانند دوران ماشینهای تحریر نیست و تکنیکهای چاپ و فناوریهای قابل استفاده در وب به گونهای شده که امکان بهره بردن از رنگ میسر است. ریشهٔ این حرکت به چند سال اخیر و شیوع استفاده از اموجیهای رنگی در گوشیهای هوشمند و تبلتها بر میگردد. این اموجیها هر کدام از چند لایه تشکیل شدهاند که در رنگهای مختلف، صورتک یا شکلک نهایی را تشکیل میدهند.
فونتهای تصویری و چند رنگ
فونتلب یا همان FontLab که نرمافزارهای طراحی فونت تولید میکند در متنی به سال ۲۰۱۳ در بلاگ خود نوشته بود: «هر چند که ما [یعنی فونتلب] حدود ۸ سال پیش، فونتهای تصویری را عرضه کرده بودیم و جامعهٔ طراحان حروف توجهی به آن ایده نکردند، اما حالا این مسئله تغییر کرده است. در واقع جرقهٔ اولیهش هم ورود فونت Color Emoji در iOS و Mac OS X 10.7 در چند سال گذشته بود. حالا تمام کمپانیهای بزرگ تکنولوژی پیشنهادهای خود را برای چگونگی ارائهٔ فونتهای چند رنگ مطرح کردهاند. اپل، مایکروسافت، گوگل، موزیلا و ادوبی. هدف این پیشنهادها، اضافه کردن رنگ به ویژگیهای فعلی OpenType است.»
مفاهیم
تا به حال ۵ راهکار کلی برای رنگی کردن فونتها معرفی شده است که به زبان ساده عبارتند از:
- آ: بیتمپ بدون امکان بزرگنمایی به طوری که کیفیت ثابت بماند
- ب: بیتمپ با امکان بزرگنمایی
- پ: یک بیتمپ با امکان بزرگنمایی
- ت: گلیفهای لایهای، یک رنگ تخت برای هر لایه
- ث: گلیفهای متحرک با رنگپذیری پیچیده و محتوای بیتمپ
- ج: نسخهٔ متحرک با قابلیت پویانمایی
پیشنهادها
حالا ۴ نوع پیشنهاد مختلف بر اساس مفاهیم اولیهٔ بالا که از سوی کمپانیهای بزرگ مطرح شده است را با هم بررسی میکنیم:
- GOO: گوگل – جدولهای CBDT/CBLC (آ یا ب)
- APP: اپل – جدول sbix (ب)
- MIC: مایکروسافت – جدولهای COLR/CPAL (ت)
- SVG: ادوبی و موزیلا – جدول SVG (ث و شاید تعمیم پیدا کند به ج)
GOO از گوگل
گلیفهای PNG بر پایهٔ بیتمپ که در بلاگ گوگل در ماه مِی سال ۲۰۱۳ معرفی شد. این که امکان بزرگنمایی در این بیتمپها وجود دارد یا خیر مشخص نیست. گوگل یک پروژهٔ Color Emoji را به این قالب اختصاص داده است. یک ابزار Python برای اضافه کردن فایلهای PNG به جداول CBDT/CBLC عرضه و فونتهای چند رنگ نمونهای را نیز در اختیار کاربران قرار داده است.
دانلودها
APP از اپل
مانند گوگل، گلیفها PNG هستند، اما با امکان بزرگنمایی. همچنین جدول sbix، توانایی پذیرش TIFF، SVG ،PDF و حتی کلیپهای تصویری را هم دارد. اما هنوز مشخص نیست که مراحل کار به چه صورت خواهد بود. ارائه و پیشنهاد اپل، نخستین در نوع خود است که به طور رسمی ارائه شده است. از iOS 4 به بعد عرضه و همچنین در اپلیکیشنهای CoreText اپل از Mac OS X 10.7 به بعد فعال شده است. در اپلیکیشنهای ATSUI مانند Pages 09 یا Keynote 09 عمل نمیکند، اما در TextEdit و Safari کار خواهد کرد.
در Mac OS X 10.8 فونت چند رنگ Apple Color Emoji ارائه شد و iOS 6 هم علاوه بر فونتی که نام بردیم Apple Color [email protected] را در خود دارد.
MIC از مایکروسافت
جدیدترین عضو خانوداهٔ فونتهای چند رنگ (زمان نگارش متن سال ۲۰۱۳ است!) از سوی مایکروسافت عرضه شده که از دو جدول COLR و CPAL بهره میبرد. گلیفهای نهایی، لایههای آوتلاینی هستند که در هر لایه یک رنگ ثابت میگیرند. این ویژگی از Windows 8.1 به بعد با قرار دادن فونت چند رنگ Segoe UI Emoji در سیستم عامل، فعال شده است.
SVG از ادوبی و موزیلا
پیشنهاد جذاب آوتلاین+بیتمپ با امکان انیمیشن و پویانمایی. این پیشنهاد توسط موزیلا و ادوبی به صورت رسمی به W3C ارائه شده است. این ایده از تمام موارد پیشتر گفته شده، پیچیدهتر و کارآمدتر است. استفاده از SVG باعث میشود که فونتهای چند رنگ نهایی، خصوصیاتی داشته باشند که دیگر پیشنهادها از انجام آن ناتوانند. رنگهای غنی یا همان Rich Color (با امکان Gradient) و همچنین استفادهٔ همزمان از بیتمپ و وکتور باعث قدرت و گسترهٔ عملکرد فوقالعادهٔ این قالب خواهد شد. البته انیمیشن را هم به موارد گفته شده اضافه کنید! این پیشنهاد همین حالا هم در فایرفاکسهای جدید، فعال است و به احتمال زیاد توسط W3C تصویب و به طور استاندارد در سراسر وب اعمال خواهد شد.
خب حالا از کجا دانلودشان کنیم؟
ما در اینفو تصمیم گرفتیم که تعدادی از این فونتها را برای دانلود در اختیار شما بگذاریم. بستهٔ پایین شامل فونتهای چند رنگ لاتین در موضوعات مختلف است. از فونتهای نوشتاری عادی چند رنگ تا اموجی:
البته فونتهای چند رنگ هنوز این قدر نو هستند که بسیاری از طراحان فونت و حروف نمیدانند چطور میتوانند طراحیشان کنند. به همین دلیل کمی که منتظر بمانیم بر تعدادشان افزوده خواهد شد.
دانلود فونتهای «چند رنگ» لاتین و اموجی
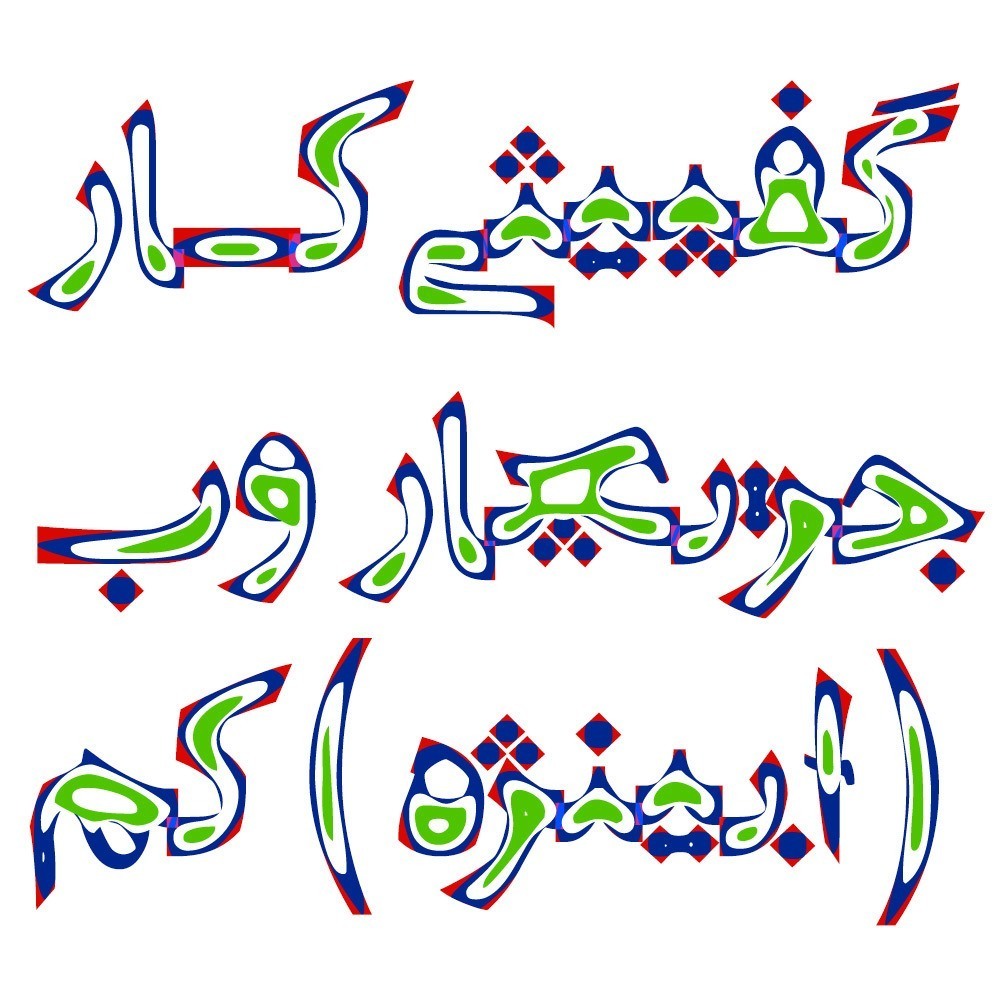
برای دانلود فونتهای چند رنگ فارسی که در حال حاضر تنها ۵ نمونه از آنها موجود است و همهٔ آنها توسط شهاب سیاوش (ئه؟ آشناست!) طراحی شده به لینک زیر مراجعه کنید:


دانلود فونتهای «چند رنگ» فارسی
خودمان هم میتوانیم طراحی کنیم؟
بله! در حال حاضر ما دو راه ساده برای طراحی فونتهای چند رنگ به شما معرفی میکنیم که در واقع شامل دو نرمافزار TranType و FontCreator 10 میشود. البته راههای دیگری هم هست که فعلا قصد نداریم وارد بحث دربارهٔ آنها شویم. اما شاید این پست را بعدتر به روز کردیم. که خب حتما خواهیم کرد با فونتهای جدید و راههای جدید.
برای دانلود نرمافزار TransType به این نشانی بروید. البته که این برنامه پولی هست و چیزی که شما تحویل میگیرید در واقع بعد از پایان دورهٔ آزمایشی از کار میافتد. اما اگر مصمم به ادامهٔ طراحی فونتهای چند رنگ بودید، خب باید از راههایی که من و شما میدانیم بهره ببرید مگر نه؟ 🙂
برای دانلود برنامهٔ FontCreator هم باید همین کار را انجام دهید.
آموزش طراحی در TransType:
برای شروع کار در این برنامه کافیست که ابتدا فونت خود را به صورت چند فونت لایهدار در بیاورید. به این معنا که اگر قرار است هر حرف فونت شما از ۳ بخش که هر کدام یک رنگ خاص هستند تشکیل شود، باید چند فونت داشته باشید که هر کدام فقط یک بخش (رنگ) را در خود داشته باشد. به عنوان مثال در فایل زیر که فونت رنگیشدهای از یک فونت چند لایه هست، هر کدام از رنگهای بنفش و نارنجی و سفید یک فونت جدا بودهاند و در برنامهٔ TransType روی هم قرار داده شده رنگ گرفته و در قالب یک فونت «چند رنگ» خروجی گرفته شدهاند.
انجام این کار چندان پیجیده نیست. اما با این وجود شاید در آینده مطلب مفصلتری در این باره نوشتم. کافیست فونتها را در برنامه باز کنید، همه را انتخاب کنید و در منوی Effect گزینهٔ Overlay Fonts را انتخاب کنید. چیزهایی که در صفحه خواهید به اندازهٔ کافی گویا هستند مانند جابجایی و تغییر رنگ و بلور و…
کارتان که تمام شد نتیجه را تایید کرده و سپس از از طریق دکمهٔ خاکستری سمت راست بالای برنامه، فونت «چند رنگ» خود را خروجی بگیرید.
آموزش طراحی در FontCreator 10:
در برنامهٔ فونتکریتور کار طراحی فونتهای چند رنگ هنوز خوب متمرکز و درست و حسابی نیست. اما به هر حال یک کارهایی میکند. این را هم بگویم که همهٔ برندهای معتبر در زمینهٔ تولید نرمافزارهای طراحی فونت، در برنامههای آیندهشان سادهسازی و امکان طراحی این گونه فونتها را قرار دادهاند و روال کار بسیار سادهتر و در عین حال با امکانات بیشتر ادامه پیدا خواهد کرد.
در این برنامه فعلا میتوانید حروف را با سطل رنگ به طور کلی رنگی کنید. میتوانید حروف مختلف را به رنگهای مختلف در بیاورید و کارهایی مانند این. اگر میخواهید که یک گلیف به تنهای دو یا چند رنگ باشد، باید از اجزای جدا از هم تشکیل شده باشد که بتوانید انتخابشان کرده و رنگهای مختلف را روی آنها اعمال کنید. فونت را وارد کرده و Shift+F2 را بفشارید تا پالت ظاهر شود. رنگ دلخواه را با کد هگزا یا زدن بر روی گردونهٔ رنگ انتخاب کنید. حالا یک یا چند گلیف را کلیک چپ و سپس کلیک راست و Color و Colorize to Selected Color کنید. گلیفها رنگی میشوند. اما وقتی دو کلیک کنید و وارد بخش ویرایش گلیف بشوید مشاهده میکنید که خبری از رنگ نیست. به گیرندهٔ خود دست نزنید که مشکل از فونتکریتور است. باید به منوی View رفته و Color Mode را انتخاب کنید. کارتان که تمام شد فونت را از طریق منوی File و Export Font خروجی بگیرید.
میتوانید ابتدا فونت چند رنگ خود را در ترنستایپ ساخته و نتیجه را برای تغییر رنگ دادنهای بیشتر به فونتکریتور ۱۰ بیاورید.
حالا کجا و چطور استفاده کنیم از این فونتهای «چند رنگ»؟
فونتهای چند رنگ فعلا در وب فقط در مرورگرهای فایرفاکس و سافاری و اینترنتاکسپلورر اج (در ویندوز ۸٫۱ به بالا) و در دسکتاپ فقط در تکستادیتور اپل و ادوبی فوتوشاپ سیسی ۲۰۱۷ کار میکنند و در گوگلکروم و بقیهٔ برنامهها هنوز رنگی نشان داده نمیشوند. برنامهای هم هست مخصوص نمایش و خروجی تصویری و برداری گرفتن از فونتهای چند رنگ به نام FontLab Pad که میتوانید در انتهای پست دانلودش کنید. اما به طور کلی نگران نباشید، هر جا که به هر دلیل فونتهای چند رنگ، رنگی نشان داده نشوند،گلیفهای جایگزین (Fallback) که سیاه و سفید هستند به طور خودکار لود میشود. این قضیه هم خیلی زود حل خواهد شد و فونتهای «چند رنگ» آیندهٔ دنیای تایپوگرافی خواهند بود.
وقتی از لینک زیر برنامهٔ فونتلب پد را که کاملا رایگان است نصب کنید میتوانید فونتهای رنگی را با ماوس به درون صفحهٔ سفید آن بکشید. سپس میتوان به راحتی تایپ کرده و نتیجه را از طریق دکمهٔ فلشدار در بالا سمت راست به صورت PNG، PDF و یا SVG خروجی گرفت. البته تصویر همچنین میتواند در کلیپبرد کپی و در برنامهٔ دلخواه مانند ایلوستریتور چسبانده شود که نتیجهٔ هیجانانگیز وکتور پسندی به همراه خواهد داشت.