۳ روش برای رویارویی با چالش های حالت عدم نمایش تصاویر در ایمیل

بازاریاب های فعال در زمینه ایمیل مارکتینگ به استفاده از تصاویر علاقه خاصی دارند؛ در واقع، چه راه بهتری برای روایت یک داستان، جلب توجه و درگیرسازی مخاطب به غیر از ارائه پیشنهاد با یک طراحی جذاب و جسورانه و یک تصویر با کیفیت وجود دارد؟ علی الخصوص این همه بهبود که در CSS و تصاویر متحرک گیف (GIF) صورت پذیرفته، تصاویر را به روش انعطاف پذیرتر و خلاقانه تری برای ترغیب مخاطب به کلیک تبدیل کرده است.
در عین حال، امروزه برخی از سرویس دهندگان ایمیل در حالت پیش فرض از نمایش تصاویر موجود در ایمیل ها جلوگیری می کنند. این مسأله وقتی بغرنج تر می شود که بسیاری از مشترکان به خود زحمت تغییر این تنظیمات پیش فرض را نمی دهند. اما این در عمل به چه معناست؟ این عملاً به این معنی است که هیچ یک از آن تصاویر و آیتم های گرافیکی فوق العاده ای که در ایمیل خود گنجانده اید به نمایش در نخواهند آمد.
استفاده از تصاویر در دنیای دستگاه های همراه و موبایل نیز معایبی دارد. بزرگترین مشکل در این حوزه این است که انعطاف پذیری تصاویر در این گونه دستگاه ها و صفحات نمایش کوچکتر آنها کمتر است.
برای بازاریاب ها لازم و ضروری است که بین ارزش استفاده از تصاویر و نیاز به انتقال پیام مورد نظر به مخاطبانی که آن تصاویر را مشاهده نخواهند کرد تعادل برقرار کنند. اهمیت توجه به این موازنه و سبک سنگین کردن مولفه های مختلف آن هنگامی روشن تر می شود که حجم انبوهی از رقابتی که بر سر جلب توجه خوانندگان و مشتریان بالقوه وجود دارد را در نظر می گیرید. احتمالاً شما هم با قانون «۳ ثانیه» که به وقت و فرصتی اشاره دارد که برای جلب توجه مخاطب خود در اختیار دارید آشنا هستید. با عنایت به تعداد ایمیل هایی که در هر روز و هر ساعت برای کاربران فضای مجازی ارسال می شود، طبیعتاً لزومی ندارد که شما هم جلوی پای خودتان سنگ بیندازید.
اما با توجه به این موانع بالقوه، چگونه می توانید تجربه ایمیلی بهتر و مثمر ثمرتری را برای مخاطب خود رقم بزنید؟ ما در این مطلب از سلسله مقالات آموزش ایمیل مارکتینگ به سه روش برای نیل به این مقصود اشاره می کنیم.
از ایمیل های «تماماً» تصویر محور استفاده نکنید
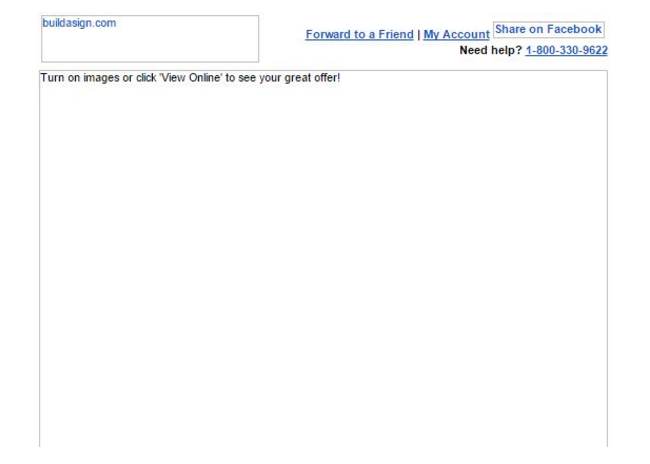
از آنجایی که تصاویر این قدرت را دارند که یک داستان دیداری را روایت کنند و تاثیر قابل توجهی را بر نرخ کلیک از خود بر جای بگذارند، میزان دلبستگی بازاریاب ها به استفاده از آنها قابل توجه و چشمگیر است. این دلبستگی منجر به راه اندازی کمپین های ایمیل مارکتینگ بسیاری می شود که مستقیماً توسط فتوشاپ طراحی شده و سپس از طریق دریم ویوِر (Dreamweaver) یا یک ابزار مشابه در یک محیط کاربری مبتنی بر HTML قرار می گیرند. هنگامی که فتوشاپ به ابزار اصلی تولید ایمیل تبدیل می شود، در بسیاری از موارد ایمیل شما چیزی شبیه به این به نظر خواهد رسید:

آن تصویر خارق العاده یا پیام جذاب و وسوسه کننده ای که می خواستید انتقال بدهید چه شد؟ در شرایطی که هیچ متنی وجود ندارد که به خواننده نشان بدهد که موضوع از چه قرار است و هیچ فراخوان به عملی نیز دیده نمی شود که برای وی روشن کند که باید دست به چه اقدامی بزند، او چگونه می تواند با شما و ایمیل تان تعامل داشته باشد؟
همانطور که در مقدمه این مطلب نیز اشاره شد، استفاده از تصاویر برای طراحی ایمیل می تواند کاستی هایی را در هنگام مشاهده ایمیل در دستگاه های همراه و موبایل ایجاد کند. به عنوان نمونه، با توجه به اینکه اندازه تصاویر به تناسب با اندازه صفحه نمایشی که در آن به نمایش در می آیند تغییر می کند، و از آنجایی که صفحات نمایش اکثریت دستگاه های همراه نسبتاً کوچکتر است، هیچ بعید نیست که پیشنهاد و سایر متن های مهمی که در تصویر خود گنجانده اید چنان کوچک شوند که خواندن یا کلیک روی آنها برای مخاطب دشوار باشد.
تا اینجا باید برای شما روشن و واضح شده باشد که پیدا کردن راهی برای بهینه سازی ایمیل در حالتی که نمایش تصاویر آن غیرفعال شده است چقدر مهم و ضروری است.
سه تکنیک طراحی ایمیل برای مشاهده در موبایل و حالت عدم نمایش تصاویر
از آنجایی که عموماً بارگذاری ایمیل هایی که حاوی تصاویر زیادی هستند طول می کشد، و آن تصاویر برای مخاطبانی که تنظیمات پیش فرض برنامه ایمیل خوان شان در حالت عدم نمایش تصاویر قرار دارد اصلاً نمایش داده نمی شود، لازم است که راهی پیدا کنید تا علاوه بر حفظ انعطاف پذیری لازمه موبایل، بتوانید مخاطب خود را فوراً درگیر و وادار به تعامل کنید؛ به هر حال برای این کار چیزی بیشتر از سه ثانیه وقت ندارید! اینجا همان جایی است که طراحی تصویر-خاموش (image-off) به داد شما می رسد. استفاده از روش های زیر به شما کمک می کند تا حتی در هنگامی که تصاویر بارگذاری نمی شوند به مخاطب خود دلیلی برای نبستن ایمیل و تعامل با پیام بدهید و در عین حال، به کمک HTML و انعطاف پذیری های آن تجربه موبایلی مناسبی را برای وی فراهم کنید:
۱٫ دکمه های ضد گلوله!
ایجاد دکمه ها فقط به کمک HTML و CSS باعث می شود که دکمه مورد نظر حتی در حالتی که گزینه نمایش تصاویر غیرفعال است نیز به نمایش در بیاید. علاوه بر این، اندازه این دکمه ها با ابعاد صفحه ای که در آن به نمایش در می آیند نیز هماهنگ می شود. یکی از مزایایی که این روش نسبت به روش استفاده از فتوشاپ دارد این است که فقط با ویرایش کد HTML دکمه مورد نظر می توانید محتوا و سبک و سیاق دکمه خود را تغییر بدهید. فراخوان به عمل « Check us out» در تصویر زیر یک دکمه شکست ناپذیر یا ضد گلوله است.

۲٫ تعیین ابعاد تصاویر
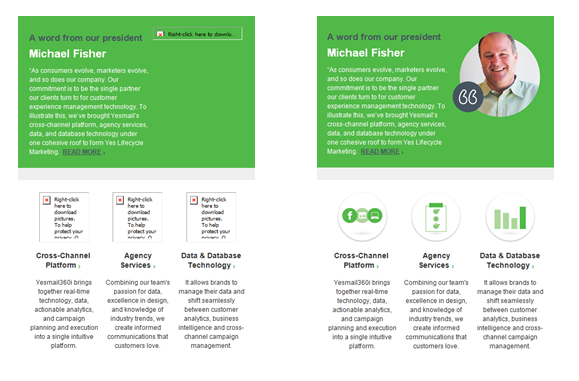
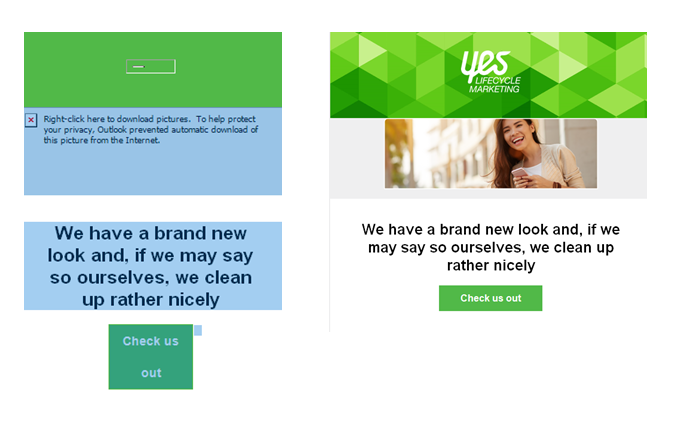
استفاده از تصاویر روش خوبی برای جلب توجه خواننده است. اما در حالت عدم نمایش تصاویر، باید ابعاد و جایگاه آنها مشخص باشد. قالب هایی که کدنویسی مرتب و درستی دارند دقیقاً جایی که تصویر در آن قرار می گیرد را تعریف و چارچوب آن را به صورت بصری ترسیم می کنند. به جایگاه تصاویر زیر (تصویر سمت چپ) و نحوه نمایش آنها توجه کنید.

۳٫ رنگ پس زمینه
از آنجایی که در اغلب قالبهای ایمیل از رنگ های پس زمینه روشن استفاده می شود، تشخیص جایگاه تصویر می تواند کار دشواری باشد. استفاده از رنگ های پس زمینه تیره تر در اطراف جایگاه تصویر باعث تاکید بر اهمیت آن خواهد شد.

عملکرد طراحی تصویر-خاموش
در تستی که توسط یکی از شرکت های مطرح در حوزه ایمیل مارکتینگ اجرا شد (Yes Lifecycle Marketing) مقایسه ای بین یک ایمیل تماماً تصویر محور با ایمیلی که با توجه به معیارهای طراحی تصویر-خاموش طراحی شده بود انجام گرفت. در این بررسی در یک بازه زمانی هفت روزه هفت کمپین ایمیل مارکتینگ به مرحله اجرا درآمد و نرخ کلیک آنها اندازه گیری شد.
نتایجی که به دست آمد حاکی از تفاوت قابل توجهی در عملکرد این دو نوع ایمیل بود. در مجموع، ایمیل هایی که با توجه به اصول طراحی تصویر-خاموش تنظیم شده بودند نتایج زیر را به دست دادند:
- در مجموع ۱۰٫۶۹ درصد کلیک بیشتر
- ۴۸ درصد کلیک منحصر به فرد بیشتر
- ۶ درصد نرخ کلیک بالاتر
- ۴ درصد نرخ کلیک به بازشدن (CTO) بالاتر
حرف آخر
نتایجی که در بالا به آنها اشاره شد گویای همه چیز است. در شرایطی که فضای اینباکس مخاطبان هدف شما روز به روز رقابتی تر می شود، لازم است که از اصول کدنویسی HTML به نفع خود بهره برداری کنید. از آنجایی که هر مخاطب و جامعه مخاطبان و مشترکین با دیگری متفاوت است، از سه روشی که در این مطلب از مجموعه مطالب آموزش ایمیل مارکتینگ به آنها اشاره شد بهره برداری و عملکرد آنها را برای مخاطبان خاص خود تست کنید تا موفقیت بیش از پیشی را شاهد باشید.













