چگونه در وردپرس یک خط فاصله یا دو خط فاصله اضافه کنیم؟


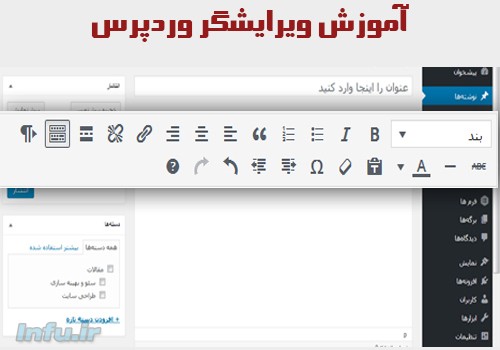
ویرایشگر وردپرس
آموزش کار با فاصله و خط بین متن ها در ویرایشگر وردپرس
در اکثر واژه پردازها ، شما به راحتی می توانید فضاهای خالی اضافی بین خطوط اضافه کنید. برای این کار شما باید کلید Enter را چندین بار فشار دهید. اگر شما کمی زیرک باشید، می توانید بعد از پاراگراف ها دو خط فاصله ایجادکنید، فاصله ی بین خطوط و متن را افزایش دهید و … . در حال حاضر این واقعا” کار خسته کننده ای می شود برای مبتدیانی که به تازگی شروع به کار با ویرایشگر وردپرس کرده اند. چرا ؟ چرا که هیچ دکمه قالب بندی مانند برنامه Word وجود ندارد. در این مقاله ما به شما نشان خواهیم داد که چگونه یک خط فاصله و یا دو خط فاصله در وردپرس ایجاد کنید.
قبل از آغاز، مهم است که بدانید فاصله ی بین خطوط به وسیله قالب وردپرسی که استفاده می کنید کنترل می شود. ما به شما نشان می دهیم که چگونه فاصله بین خطوط را در ویرایشگر وردپرس اضافه کنید و سپس اگر شما از نتایج راضی نبودید تغییرات خطوط فاصله را در قالب شما پوشش می دهیم.
اضافه کردن دو خط فاصله
هنگامی که شما کلید Enter را برای اضافه کردن یک خط جدید فشار می دهید، ویرایشگر وردپرس آن را به عنوان یک پاراگراف جدید در نظر می گیرد. این بدان معناست که به صورت خودکار دو خط فاصله را با توجه به طراحی ای که قالب تان برایش دارد اضافه می کند. ( بیشتر قالب های خوب این کار را انجام می دهند )
بنابراین، بعد از خط به سادگی بروید و کلید Enter را فشار دهید و سپس چیزهای دیگری در سطر بعدی تایپ کنید.
بعد از انجام این کار ساده، بر اساس طراحی قالب تان، شما می بایست یک تمایز واضح بین پاراگراف ها ( یعنی دو خط فاصله بین خطوط ) را ببینید.
اضافه کردن یک خط فاصله
حال اگر شما در حال نوشتن چیزی مانند آدرس هستید و سپس شما به جای دو خط فاصله ، یک خط فاصله را می خواهید.
در این مورد شما به این نیاز دارید که دکمه Shift را به اضافه Enter فشار دهید.
این کار به وردپرس می گوید که شما می خواهید یک خط جدید در داخل پاراگراف موجود شروع کنید در نتیجه این کار به یک خط فاصله در مقابل دو خط فاصله نیاز دارد.
اصلاح ارتفاع خط و فاصله در وردپرس
گاهی اوقات حتی زمانی که شما خط فاصله را به درستی در ویرایشگر اضافه می کنید، آن چیزی که شما انتظار نمایش آن را در قالب تان داشتید نمی بینید. این برای زمانی است که شما نیاز دارید تغییراتی را در CSS اعمال کنید. CSS اساسا” ویژگی هایی مانند خصوصیات قالب بندی در مایکروسافت ورد را دارد.
بله شما باید کمی از کدهای بخش CSS را نیشگون بگیرید و تغییر دهید، اما به آن ترسناکی نیست که فکرش را می کنید.
فایل CSS قالب تان را باز کنید. همچنین اگر دوست دارید می توانید ار FTP استفاده کنید.
در فایل CSS شما باید دنبال post p. باشید. این مورد اساسا” نحوه نمایش پاراگراف ها در پست های تان را کنترل می کند. هنگامی که آن را پیدا کردید، شما نیاز دارید که میزان خطوط را افزایش و یا تغییر دهید. اگر شما post p. را پیدا نکردید به سادگی می توانید آن را ایجاد کنید.
.post p{line-height: 1.5em;}
دستور CSS بالا نشان می دهد که فاصله خطوط پاراگراف محتوای شما یه ۱.۵em تغییر خواهد کرد. Em واحدی از عرض در زمینه تایپوگرافی است. ما از کلاس post. استفاده می کنیم که وردپرس به صورت خودکار به محتوای همه ی پست ها اضافه می کند تا مطمئن شود که آن تنها در پست ها تاثیر می گذارد و نه پاراگراف هایی که جاهای دیگر استفاده می شود.
اکنون این تنها فضای بین یک خط فاصله را تغییر می دهد . اگر شما بخواهید فاصله ی بین هر پاراگراف را تغییر دهید ( یعنی همان دو خط فاصله )، شما نیاز خواهید داشت که لایه گذاری کنید :
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
برای تغییر اعداد بر اساس نیاز خود آزاد هستید.













